VueMastery

Nodejs 
cmd,输入node -v,如果显示版本号,则安装成功。$ node -v
$ npm -v下面拿我的
Nodejs安装在E:/enviroments/nodejs/路径下举例说明:
创建node_global和node_cache目录,并且在node_global目录下创建node_modules目录。
# 进入 E:/enviroments/nodejs/ 路径下
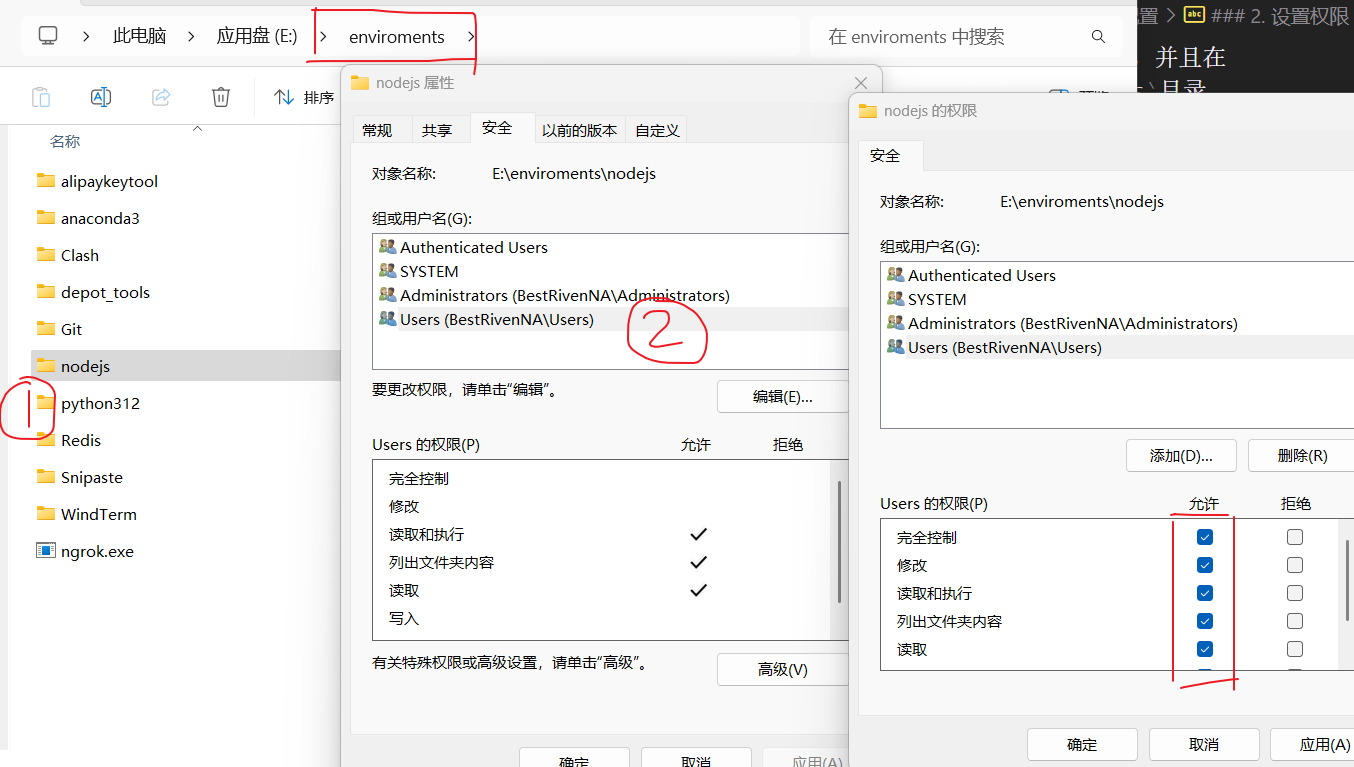
mkdir -p node_global/node_modules node_cache设置nodejs安装目录权限,右键点击nodejs安装目录,选择属性,在安全选项卡中,点击编辑,在组或用户名中选择Users,点击编辑,在权限中勾选完全控制,点击确定。

nodejs的全局和缓存存放路径 npm config set prefix "E:\enviroments\nodejs\node_global"
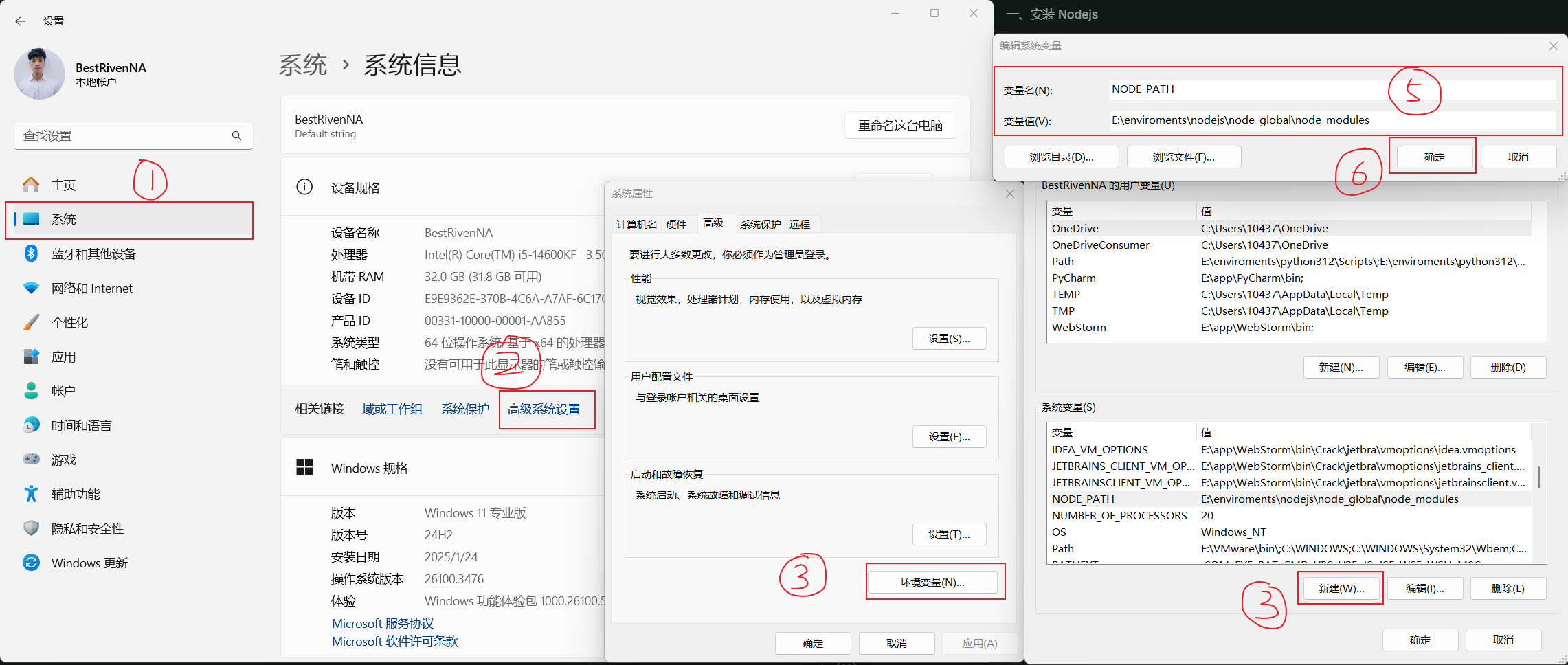
npm config set cache "E:\enviroments\nodejs\node_cache"打开系统设置,在
系统变量中新建NODE_PATH变量,值为E:\enviroments\nodejs\node_global\node_modules`。

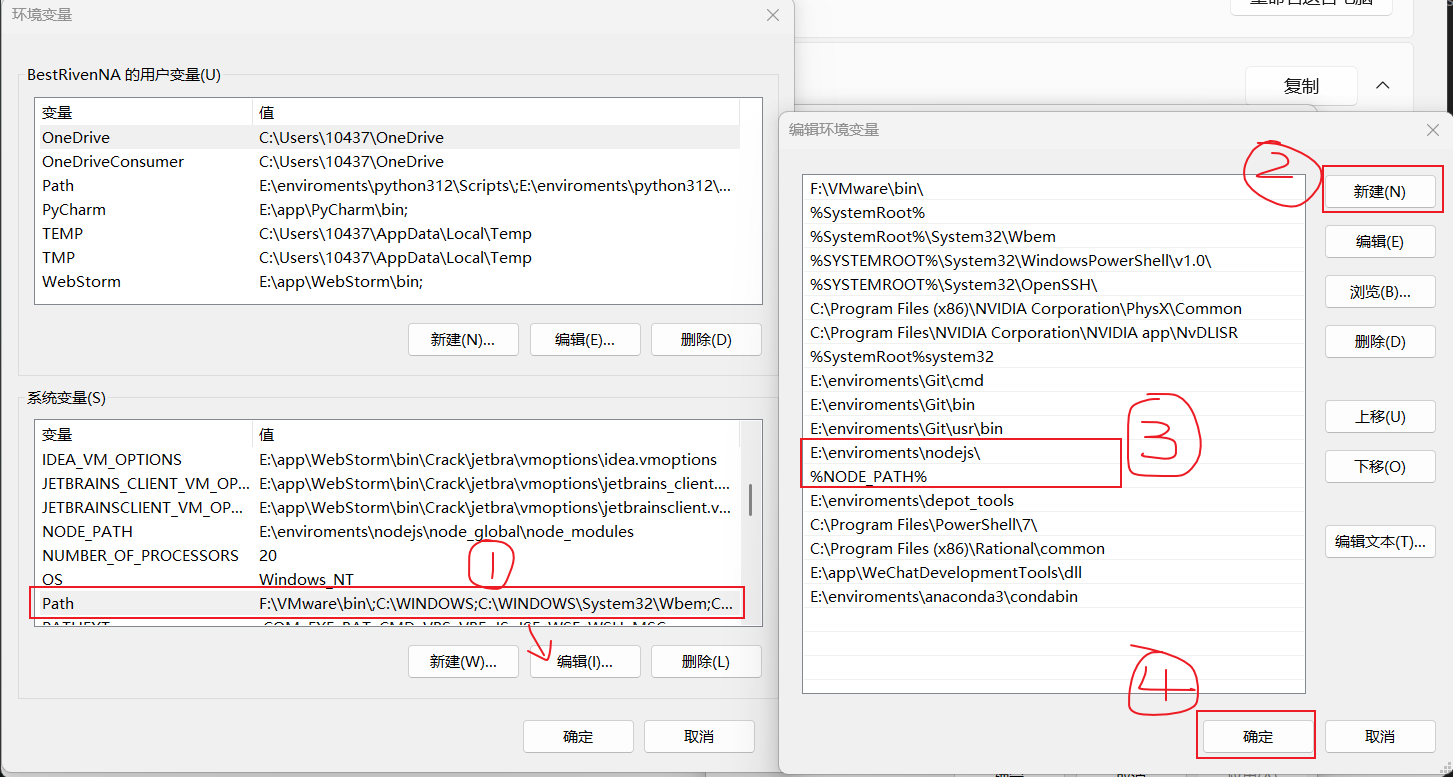
继续设置
系统变量中的PATH变量,在变量值中添加E:\enviroments\nodejs\和%NODE_PATH%。

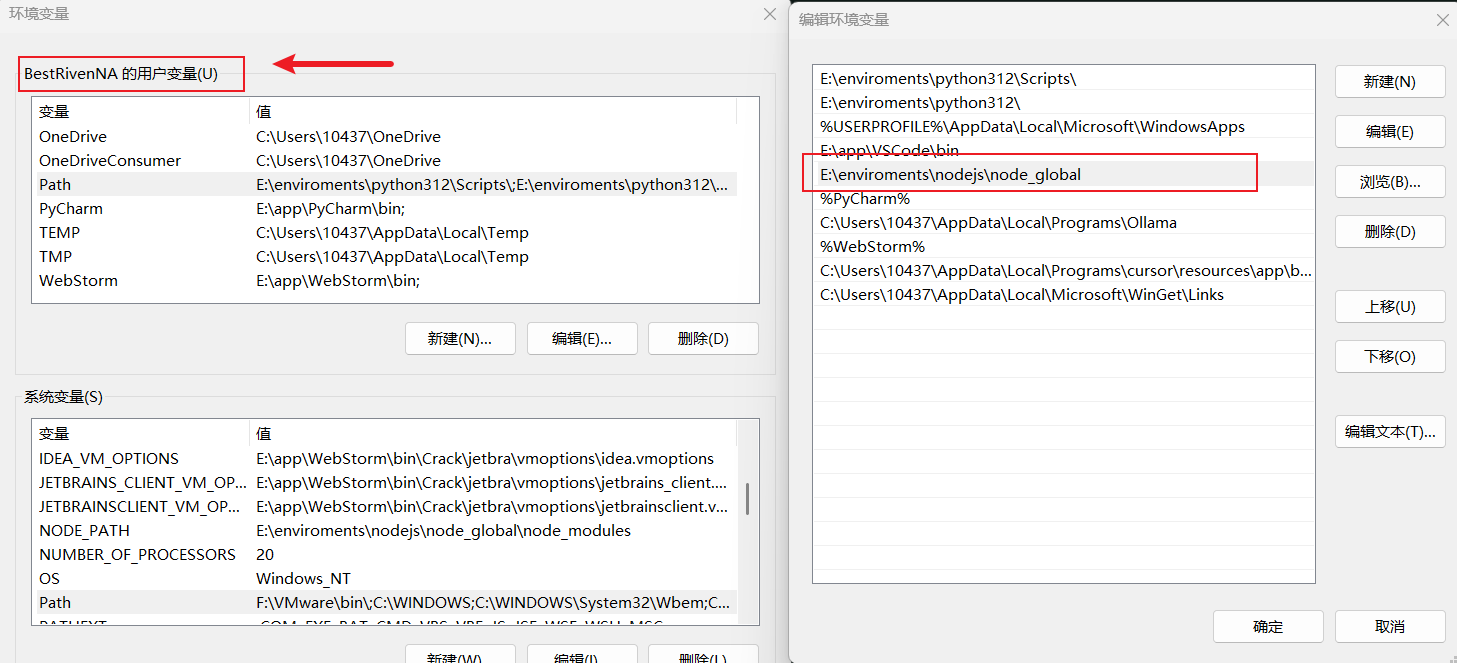
用户变量的PATH变量 在
用户变量中设置PATH变量,在变量值中添加E:\enviroments\nodejs\node_global\。
注意
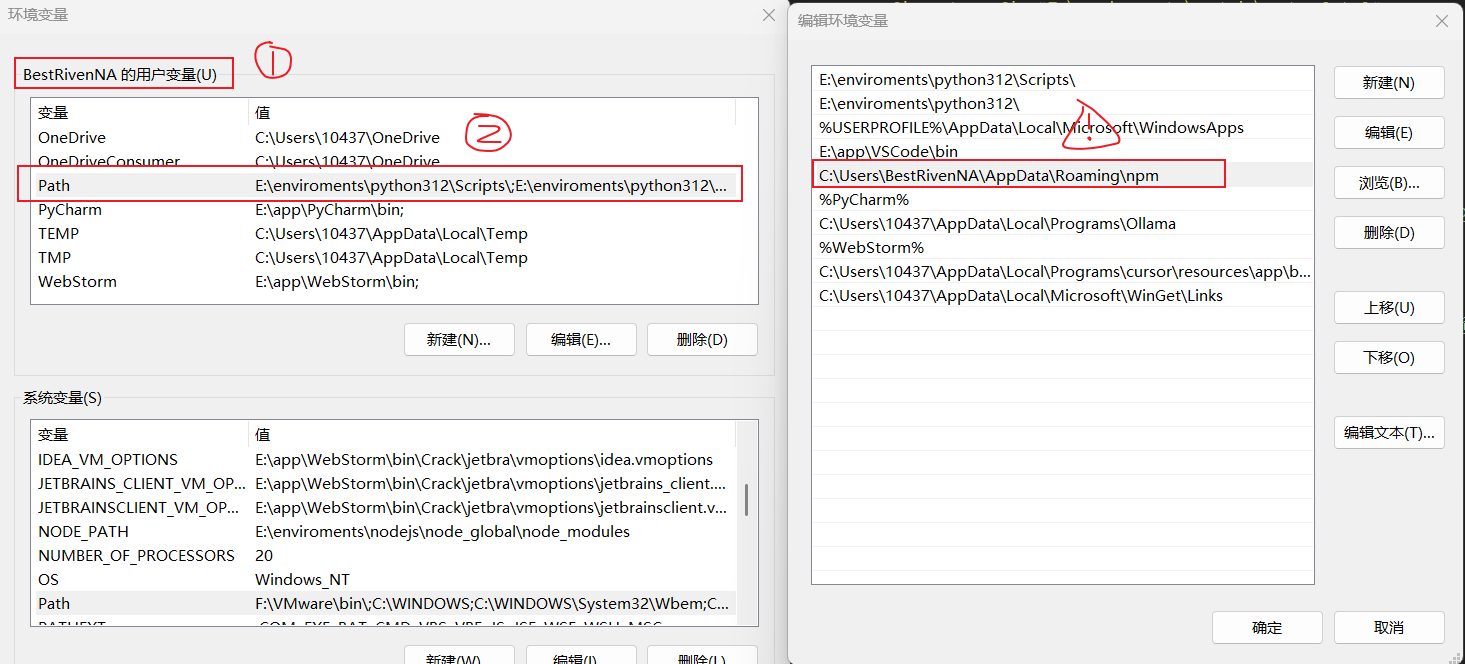
将原本的C:\Users\用户名\AppData\Roaming\npm路径编辑修改为E:\enviroments\nodejs\node_global\。
⚠️ 找到下面这个用户变量块中的PATH变量的值

修改如下,注意是用户变量块下的PATH变量,而不是系统变量块下的PATH变量。

$ npm config get prefix
$ npm config get cache注意
如果显示的不是E:\enviroments\nodejs\node_global和E:\enviroments\nodejs\node_cache,则需要重新设置。
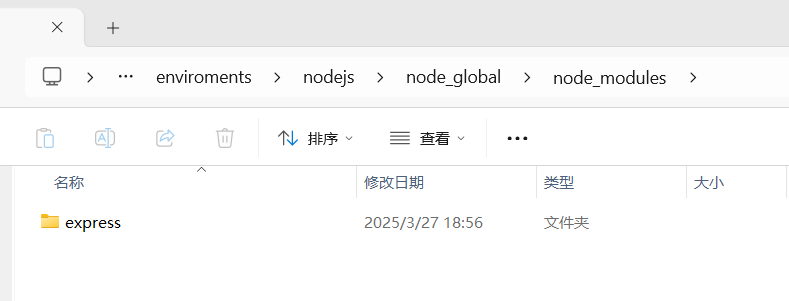
$ npm install -g express
提示
全局安装包能够存放在E:\enviroments\nodejs\node_global\node_modules目录下,则说明配置成功了。
$ npm init -y$ npm install 包名$ npm uninstall 包名$ npm list$ npm install 包名@版本号$ npm cache clean -f$ npm config list$ npm -v信息:
了解一下 ES6 导入和 CommongJS 导入区别:参考教程
$ npm view 包名 versions$ npm view bootstrap versions$ npm install 包名$ npm install 包名@版本号$ npm uninstall 包名package.json 的版本记录一键安装 说明:
进入项目的根目录, 即
package.json所在的目录为根目录, 然后执行下面的命令即可一键安装项目依赖
$ npm inpx 调用在线工具 $ npx create-react-app react项目名称$ npx create-vue vue项目名称$ npm config get registry$ npm config set registry=https://registry.npm.taobao.org/$ npm config get registry