VueMastery

WSL2安装 & ZSH 安装 WSL2 安装
win + R输入winver, 或者在cmd终端窗口输入winver会弹出一个窗口显示你的 Windows 版本信息。
$ winver管理员身份打开
PowerShell(如果这个运行不了)或者打开cmd运行下面的命令:
$ wsl --install设置默认 WSL 版本为 2
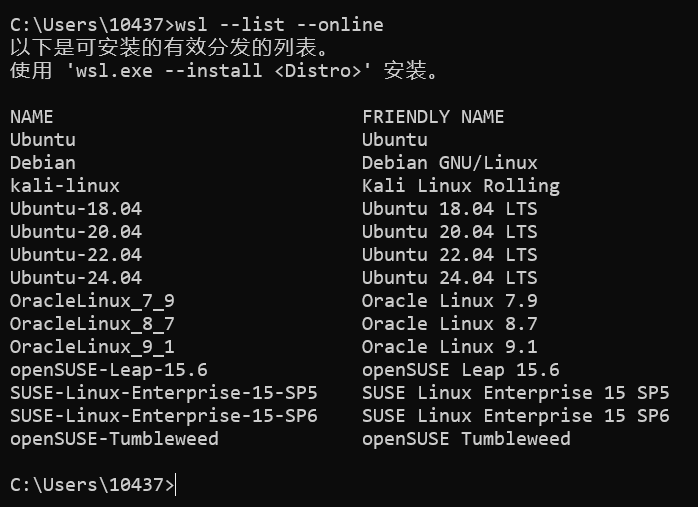
$ wsl --set-default-version 2$ wsl --list --online
$ wsl --list
# 或者简写
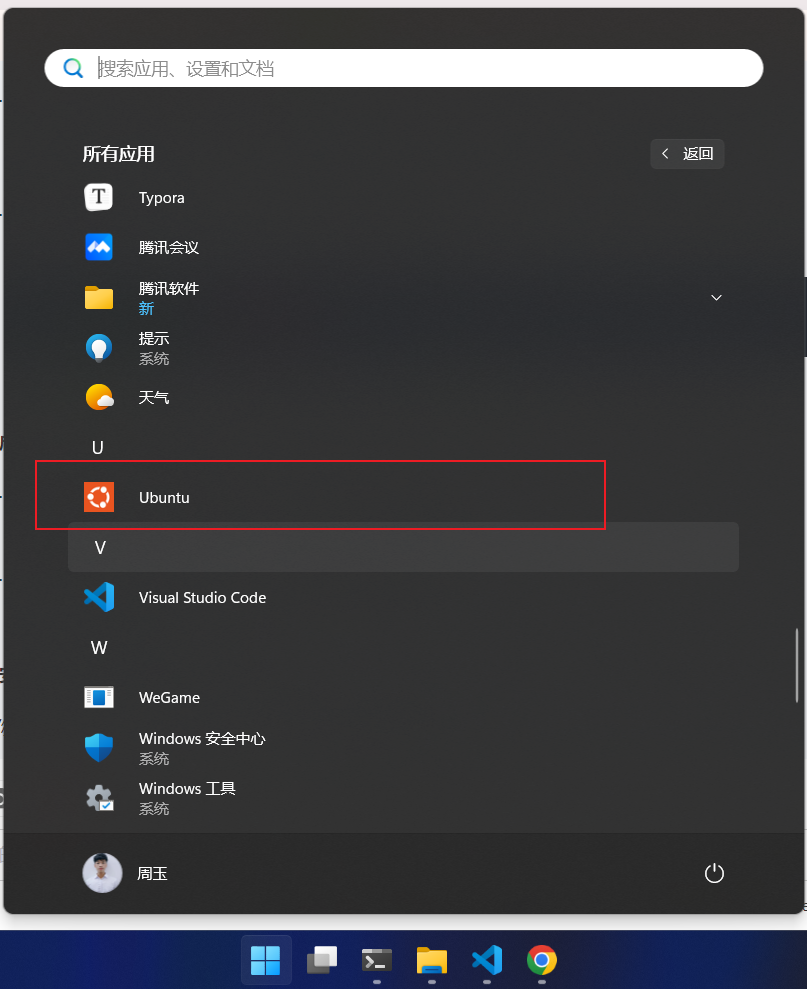
$ wsl -l$ wsl --install -d Ubuntu在开始菜单中找到你安装的 Linux 发行版,点击启动。

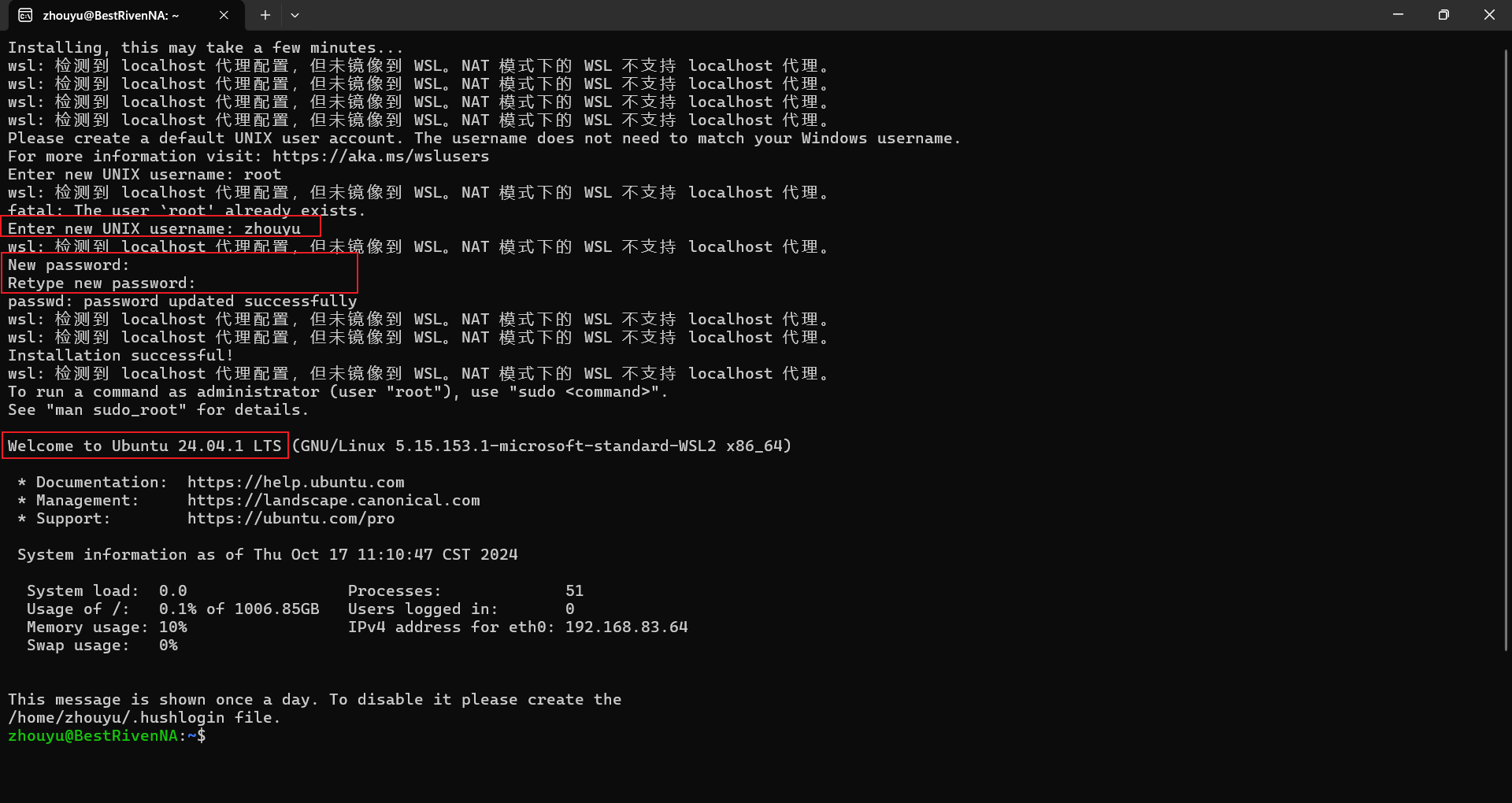
按照提示创建用户和密码。

默认登录用户就是刚刚创建的用户
$ wsl -d Ubuntu默认创建系统的时候, root用户是没有设置密码的, 可以在
cmd窗口通过下面的命令直接登录 root 用户, 如果 root 用户设置了密码, 下面的命令也可以直接登录 root 用户。设置root密码只在wsl系统中切换用户才会使用到。
$ wsl -d Ubuntu --user root通过上面的命令登录 root 用户后, 执行下面的命令
passwd 普通用户名即可直接修改新密码
$ passwd zhouyu正常打开 Ubuntu 系统, 然后执行下面的命令
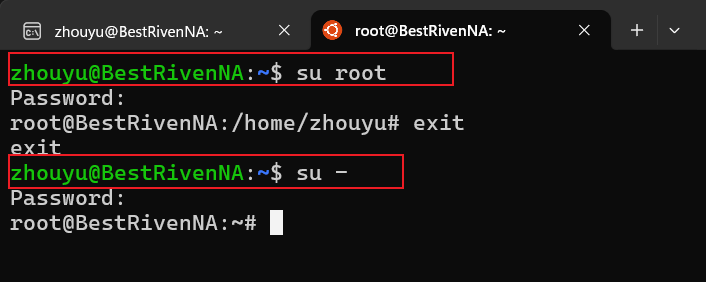
$ su root
# 或者
$ su -
$ wsl --list --verbose
# 或者简写
$ wsl -l -v提示
WSL 系统后, 就可以把 Windows 当成 Linux 使用了, 但是需要注意的是 WSL 是一个隔离的系统环境,与 Windows 的文件系统是隔离的。Windows系统中设置的环境变量以及安装的工具在WSL环境中无法使用。WSL是一个全新的隔离的系统,需要在WSL系统中重新安装环境!比如你的windows上安装了 nodejs 环境或者 python 环境等,但是在 WSL 中无法使用这些工具,(1)要么给这个系统重新安装环境,(2)要么通过 /mnt/ 下的磁盘去找到该环境启动。推荐使用第 (1) 种方式吧。隔离的系统,就应该真正做到环境隔离!说明
WSL 会自动将 Windows 文件系统的各个磁盘挂载到 /mnt/ 目录下。使用 cd 命令访问各个磁盘及其目录,享受 Linux 环境与 Windows 系统文件的无缝集成。
*标识的表示当前正在使用的版本。
$ wsl --statusWSL的SSH连接 如果你还没有安装 SSH 服务,请使用以下命令进行安装:
$ sudo apt update
$ sudo apt install openssh-server有时,SSH 默认会禁用 root 登录。你可以编辑 SSH 配置文件来允许 root 登录:
$ vim /etc/ssh/sshd_config
# 找到下面这行内容
# PermitRootLogin prohibit-password
# 修改为, 保存并退出
PermitRootLogin yesSSH 服务 进行配置更改后,重启 SSH 服务以应用更改:
$ sudo service ssh startssh方式连接WSL 提示
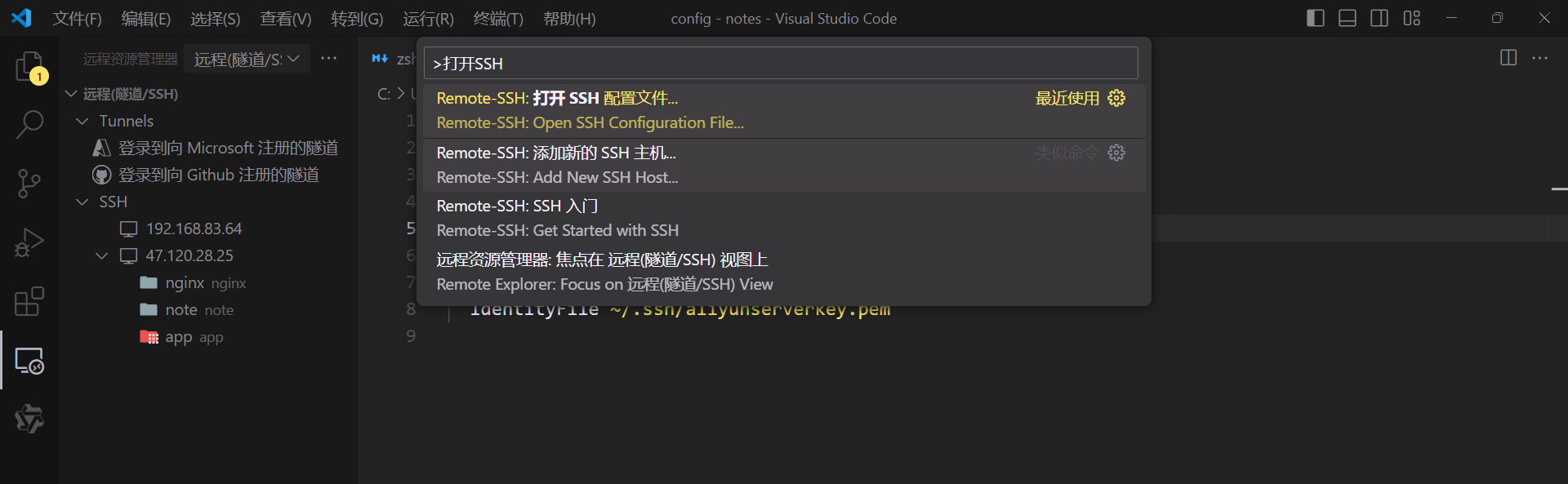
VSCode中按快捷键Ctrl + Shift + P 打开命令行窗口, 搜索打开SSH就可以选择SSH-Remote插件的配置文件进行配置SSH连接
安装VSCode的SSH-Remote插件,配置ip和用户名进行登录, 在连接的时候会提示输入密码。
Host 192.168.83.64
HostName 192.168.83.64
User root
# 这是我的另一台云服务器, 通过私钥文件免密登录的方式, 没有私钥文件提供就通过密码的方式登录即可
Host 47.120.28.25
HostName 47.120.28.25
User root
IdentityFile ~/.ssh/aliyunserverkey.pem秘钥的方式进行连接(自动加载, 以后无需重复输入密码连接)$ ssh-keygen -t rsa -b 2048$ cat ~/.ssh/id_ed25519.pubauthorized_keys文件中$ vim ~/.ssh/authorized_keys
# 把公钥复制到这里,保存退出SSH-Remote的连接配置Host 192.168.83.64
HostName 192.168.83.64
User root
IdentityFile ~/.ssh/id_ed25519说明
提示
密钥对:SSH 密钥是成对生成的,包括一个公钥和一个私钥。用户可以使用 ssh-keygen 命令生成一对密钥。
用户在本地计算机上生成一对密钥,公钥和私钥。这通常通过命令 ssh-keygen 实现。
将生成的公钥复制到远程服务器的 ~/.ssh/authorized_keys 文件中。这可以通过命令 ssh-copy-id 或手动方式完成。
用户使用 SSH 客户端尝试连接到远程服务器,SSH 客户端会发送一条请求到服务器。
服务器查找连接用户的公钥是否在 ~/.ssh/authorized_keys 文件中。如果找到了,服务器会生成一个随机数(挑战)并用该公钥加密这个随机数,然后将其发送给客户端。
客户端使用其私钥解密这个随机数,得到明文的挑战,然后将这个明文返回给服务器。
服务器检查客户端返回的明文挑战是否正确。如果正确,服务器认为身份验证成功,允许连接。
一旦身份验证成功,SSH 协议将建立一个加密的会话,确保数据在传输过程中是安全的。
说明
# # 生成密钥对
$ ssh-keygen -t ed25519 -C "your_email@example.com"
# 复制公钥内容放到服务器的 ~/.ssh/authorized_keys
$ cat ~/.ssh/id_ed25519.pub
# 本地配置连接时要用来解密的私钥文件
# ...MSYS2环境安装 zsh 工具 前言
可以这样认为,这个工具提供了类Unix环境,将windows环境与该环境隔离,所以在MSYS2环境外部是无法访问windows上配置好的环境变量的。在该环境中,建议直接当一台微型版的Linux系统来使用。常用的Linux命令在该环境中都默认提供了,比如ls、pwd、df等等。没有的话,可以尝试搜索一下MSYS2的仓库中是否有提供。常用的都有,比如git、gcc、zsh、tmux(终端分屏工具)等。
windows上安装的git bash终端工具不能使用tmux终端分屏工具,所以特意安装MSYS2这个集成终端工具来玩的。
MSYS2工具 按照官网的安装步骤操作即可
zsh工具 示例
MSYS2官网默认提供了很多开源工具,可以通过pacman -S 工具名称搜索,例如pacman -S zsh
$ pacman -S zsh # 打开MSYS2终端界面,安装zshvim和git工具 $ pacman -S vim git -yoh-my-zsh 说明
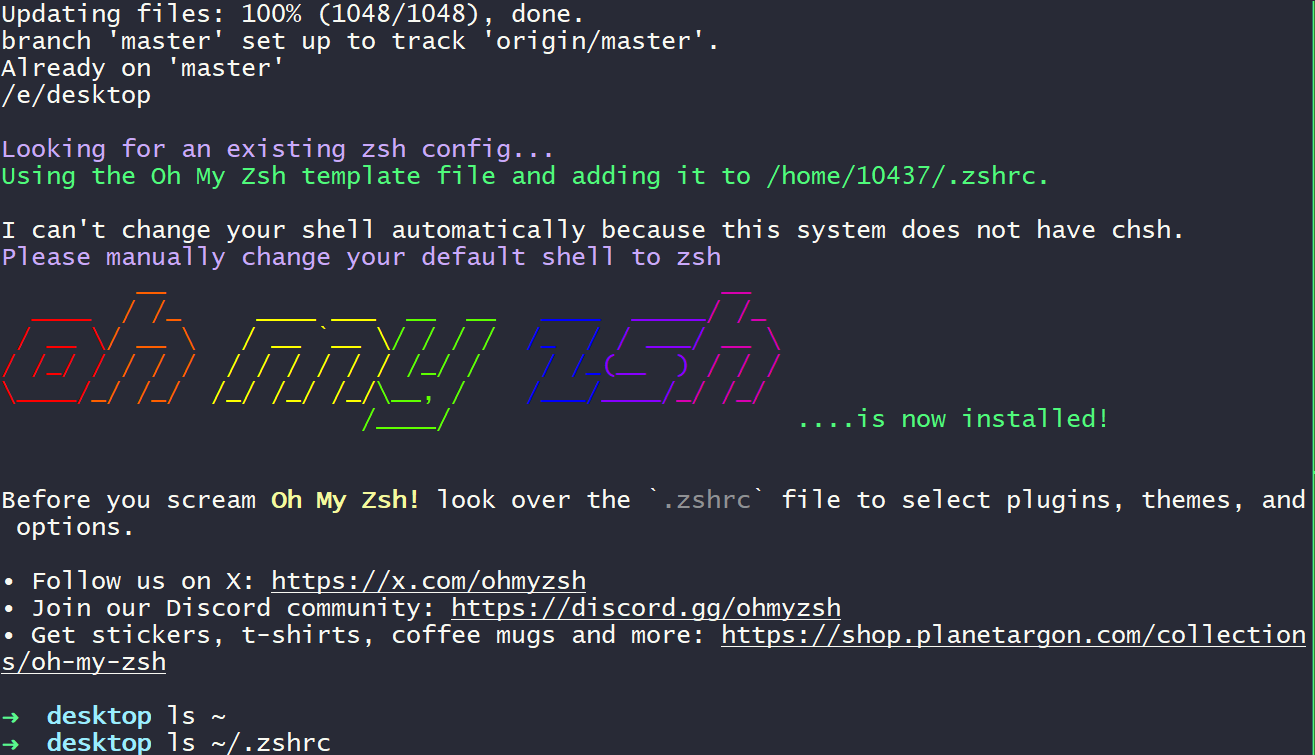
上面安装了git工具后,就可以通过oh-my-zsh仓库说明文档里的安装说明进行安装了,在安装过程中需要使用git工具进行将仓库代码克隆到本地,这样不需要自己去github上手动下载了,所以一定要给MSYS2安装git扩展工具。
# 安装命令
$ sh -c "$(curl -fsSL https://install.ohmyz.sh/)"
安装完成后,在刚才
MSYS2默认安装的根目录下的home > 用户名子目录中,会看到一个.oh-my-zsh文件夹,里面就是oh-my-zsh的配置文件。包含主题、插件、更新工具等。
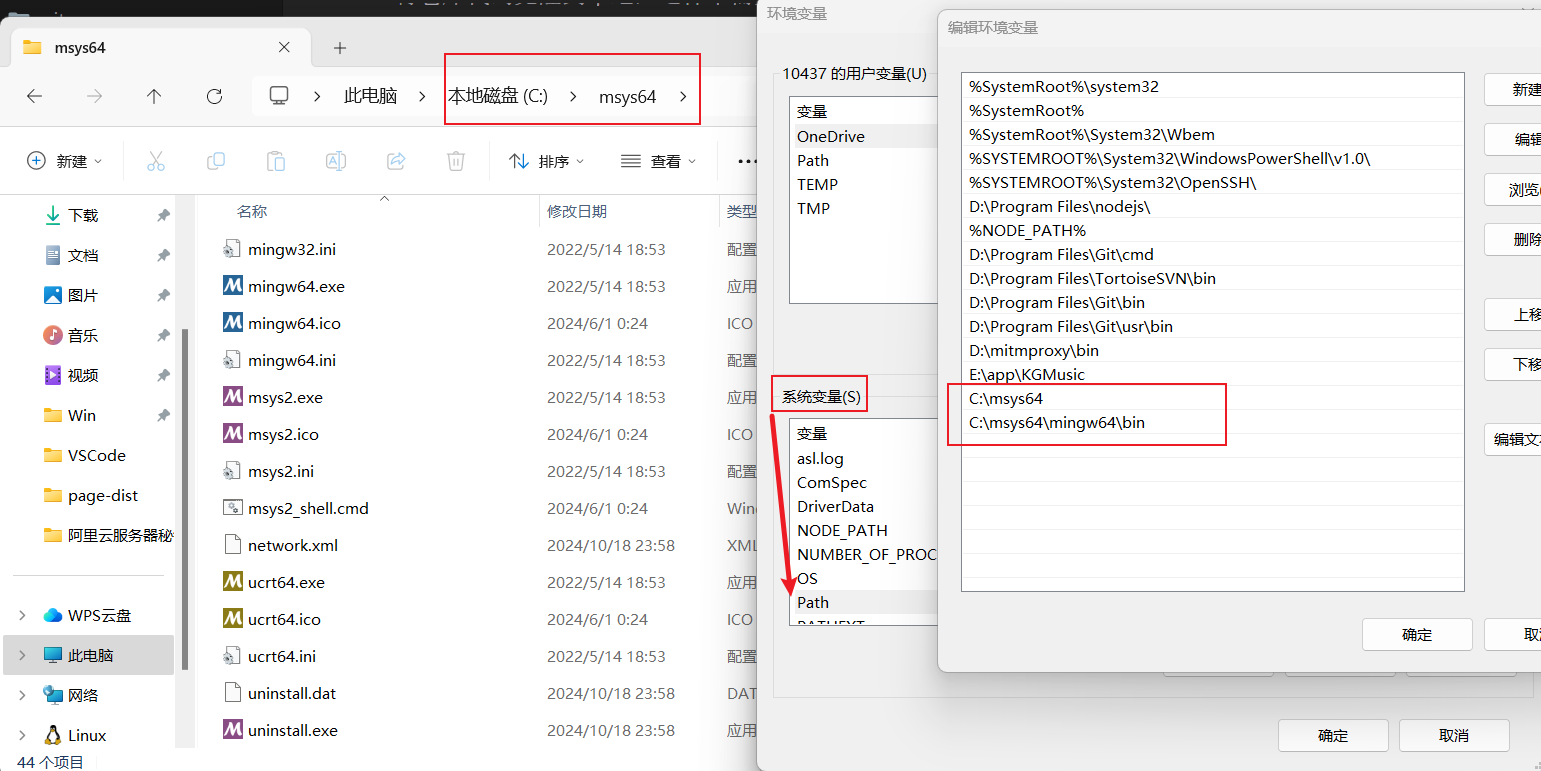
MSYS2到系统环境变量 这样方便在
windows系统环境变量可用的终端中执行启动MSYS2终端工具的命令。

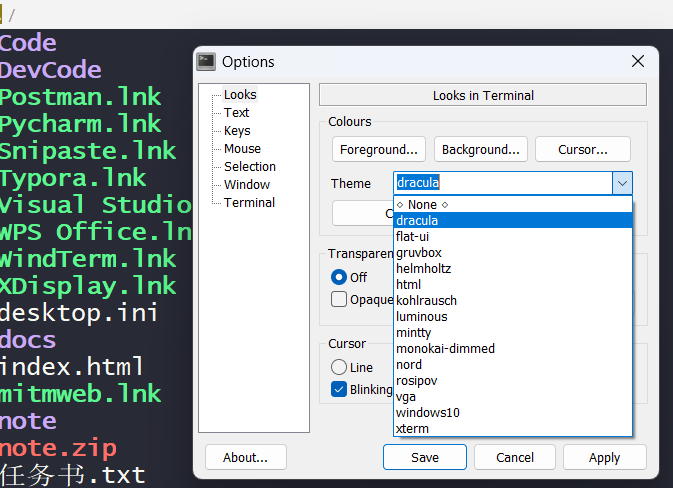
MSYS2终端主题 提示
windows的cmd窗口,可以配置背景色、前景色等,MSYS2工具也支持在线配置主题并导出主题文件来设置本地的主题。下面的配置链接可以在MSYS2终端窗口顶部右击配置主题时获得。
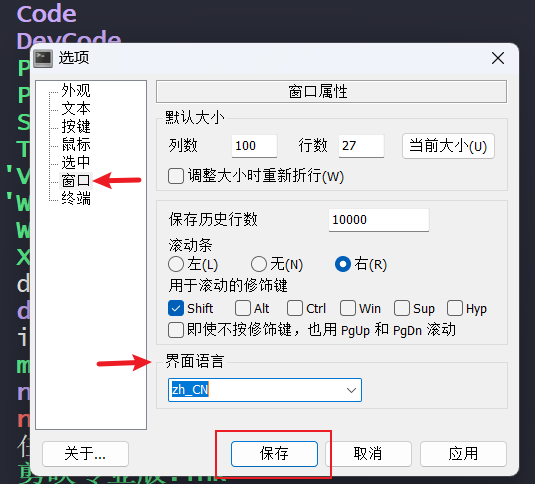
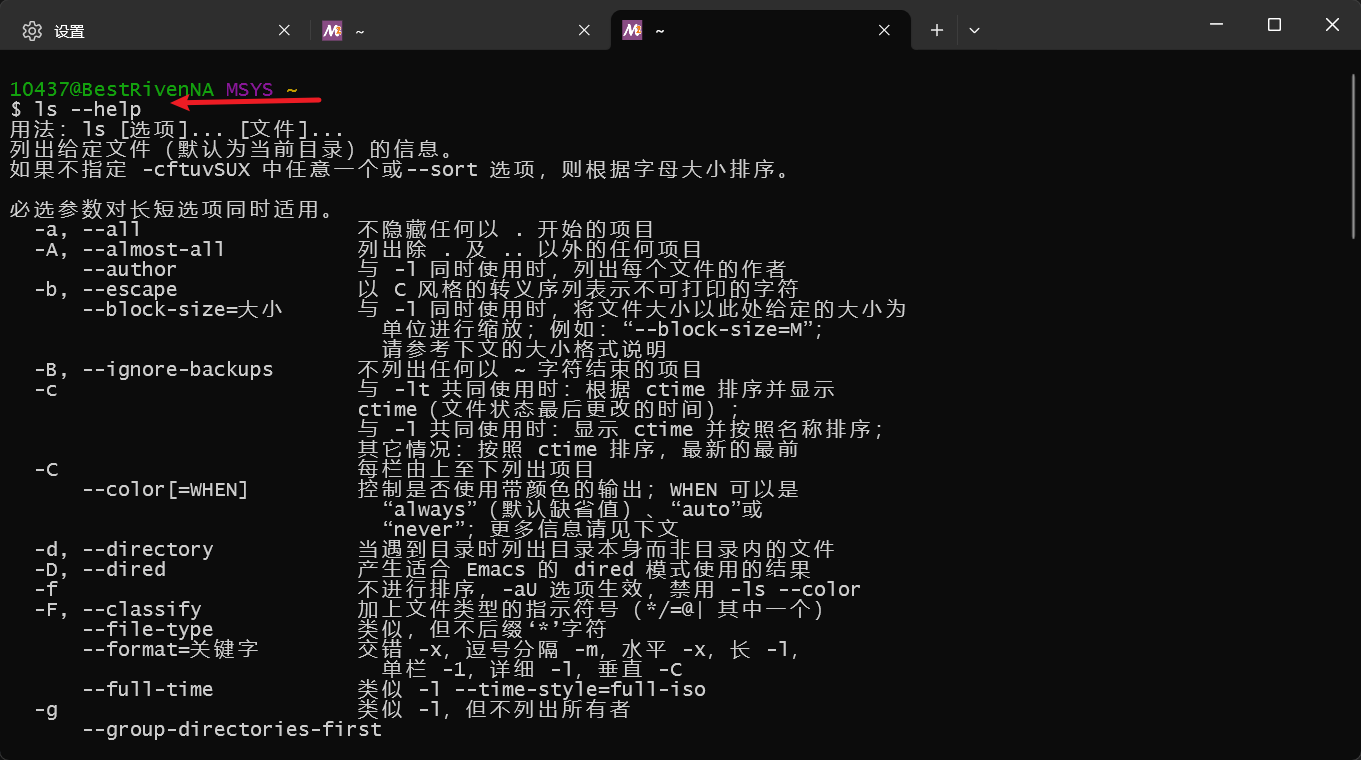
MSYS2中文语言 
设置为中文语言后,不止
MSYS2终端的界面变成中文了,连命令帮助文档都是中文的了

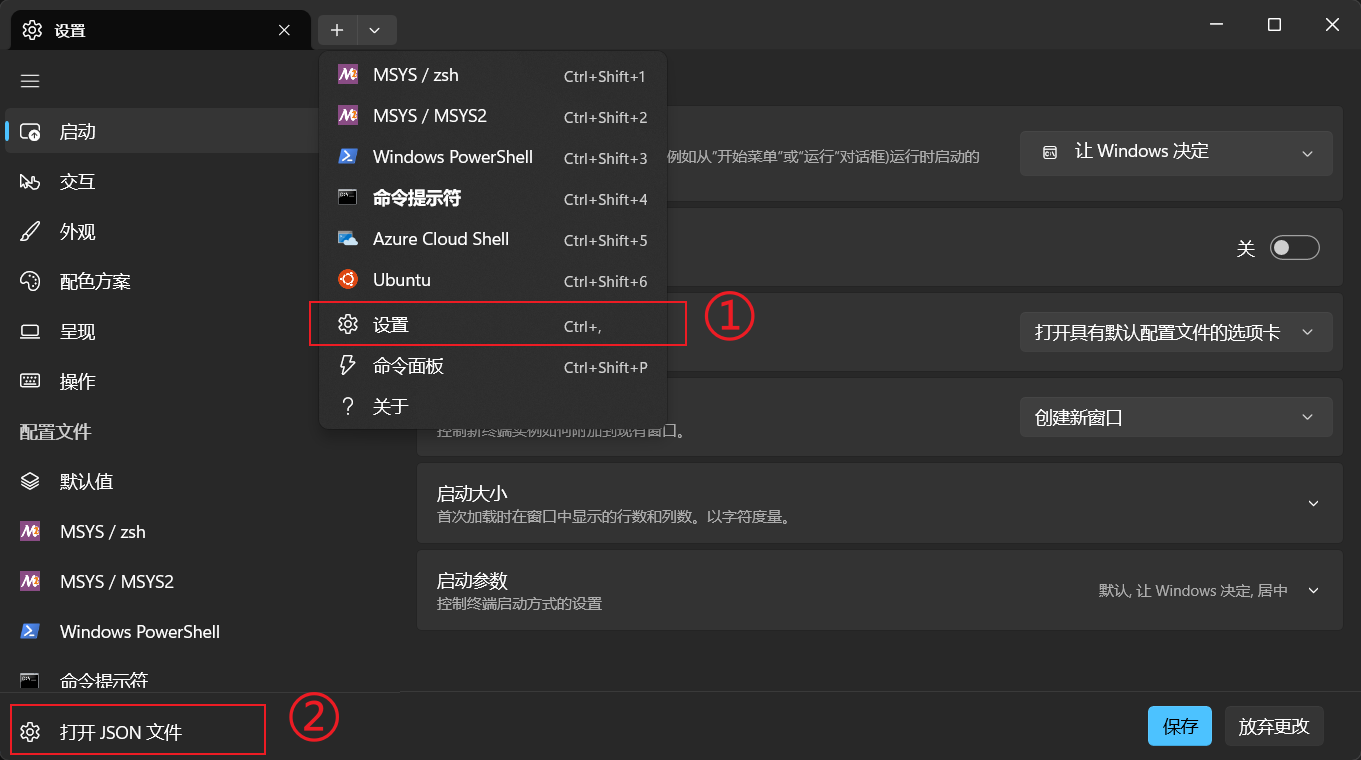
MSYS2终端到cmd个性化配置 
{
// ...
"profiles": {
"defaults": {},
"list": [
{
"guid": "{17da3cac-b318-431e-8a3e-7fcdefe6d114}",
"name": "MSYS / zsh",
"commandline": "C:/msys64/msys2_shell.cmd -defterm -here -no-start -ucrt64 -shell zsh",
"startingDirectory": "C:/msys64/home/%USERNAME%",
"icon": "C:/msys64/msys2.ico",
"font": {
"face": "Lucida Console",
"size": 16
}
},
{
"guid": "{71160544-14d8-4194-af25-d05feeac7233}",
"name": "MSYS / MSYS2",
"commandline": "C:/msys64/msys2_shell.cmd -defterm -here -no-start -msys",
"startingDirectory": "C:/msys64/home/%USERNAME%",
"icon": "C:/msys64/msys2.ico",
"font": {
"face": "Lucida Console",
"size": 12
}
}
// ...
]
}
}温馨提醒
建议还是不要单独安装MSYS2了吧,因为windows终端也自带有分屏的功能。因为环境隔离,使用起来还是有点不方便。要集成到VSCode里面做终端还要做很多配置,有点麻烦。算了算了。
Git Bash安装 zsh 工具 推荐
Git工具 前往: 官网, 下载之后点击下一步下一步安装即可。
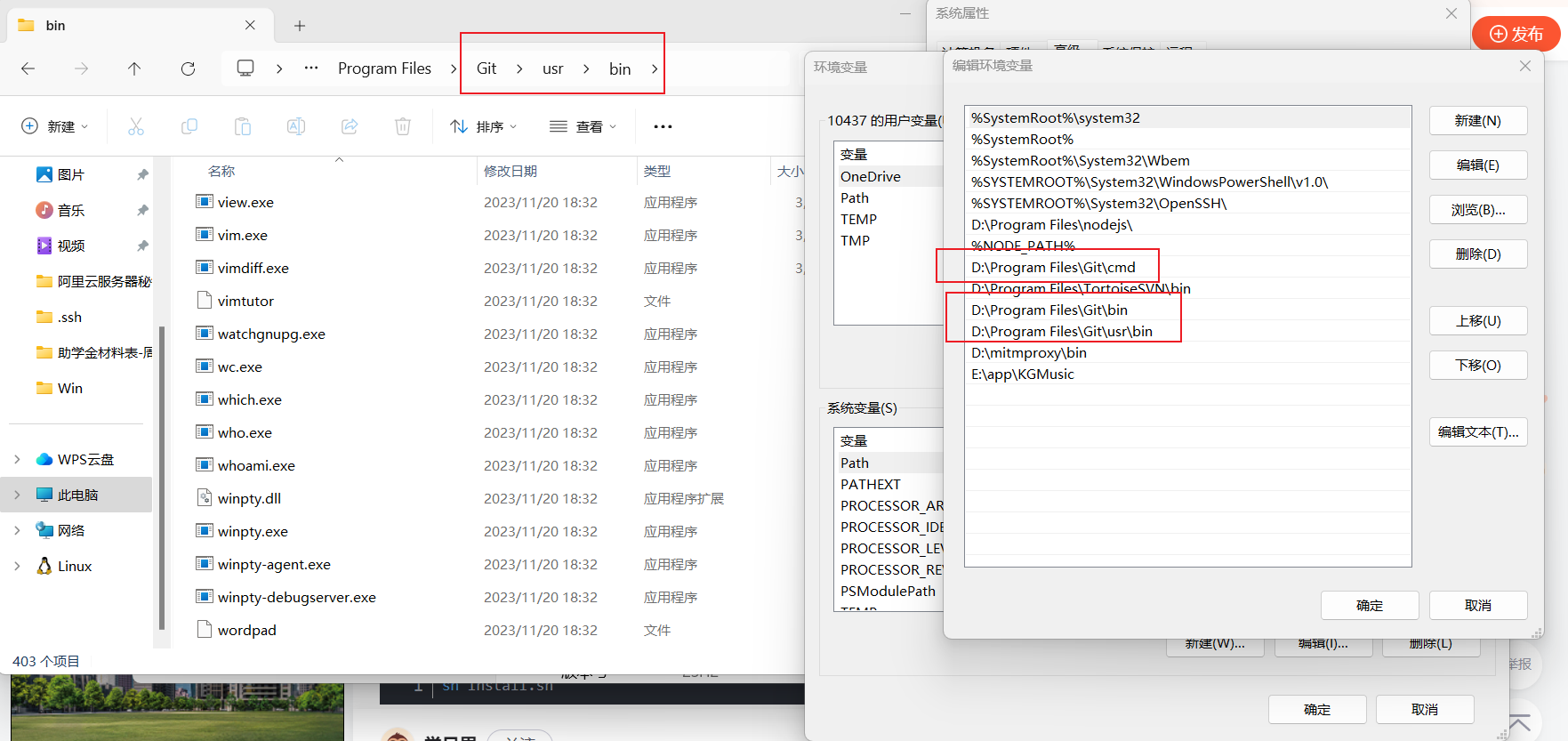
git到环境变量 
步骤
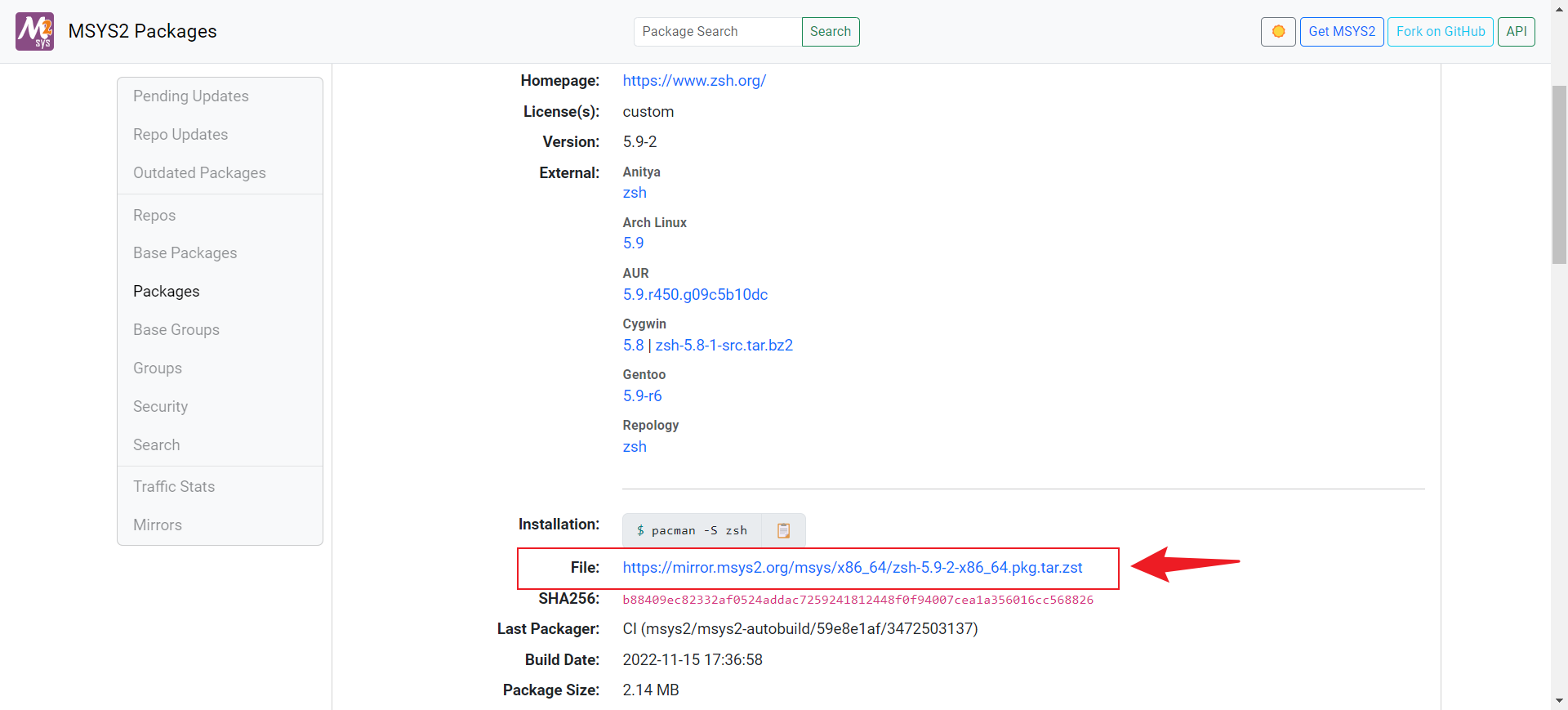
下载zsh工具的安装包放到git安装的根目录。

步骤
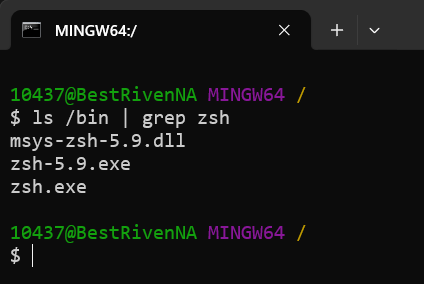
在git根目录将zsh的安装包解压到当前文件夹,解压之后,安装包压缩文件中的文件与git具有相同同名的文件夹会自动进行合并,其中zsh的工具zsh.sh就放到了git根目录下的bin目录中。所以当我们在使用bash终端时,输入zsh就可以找到zsh.sh这个脚本文件执行。
$ ls /bin | grep zsh
打开
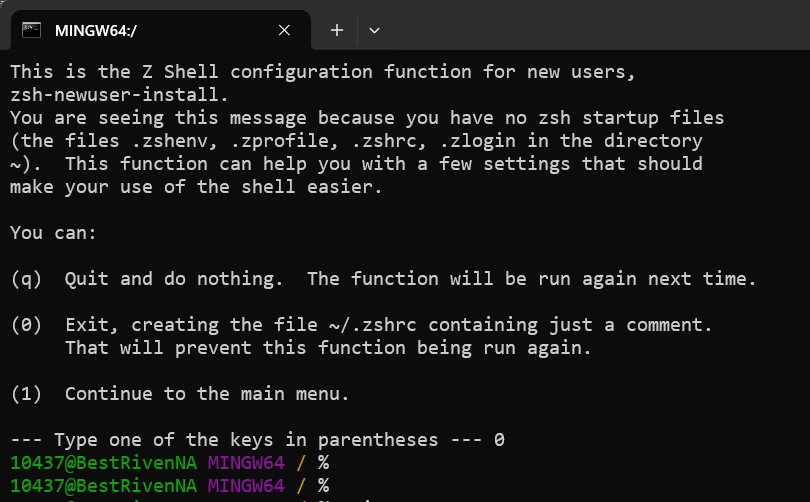
cmd窗口,进入Git安装的根目录,执行zsh命令,初次执行会弹出初始化提示的界面,按0结束弹窗。之后会自动在Windows的用户目录下创建了一个.zshrc配置文件。


git终端默认使用zsh工具 打开bash的配置文件
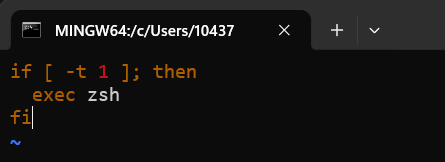
$ vim ~/.bashrc输入下面的代码,然后按:wq保存退出
if [ -t 1 ]; then
exec zsh
fi
zsh终端主题的on my zsh工具 目录文件
lib: 提供了核心功能的脚本库tools: 提供安装、升级等功能的快捷工具plugins: 自带插件的存在放位置templates: 自带模板的存在放位置themes: 自带主题文件的存在放位置custom: 个性化配置目录,自安装的插件和主题可放这里注意
在线安装可能由于网络原因会出现不稳定中断的故障,但是可以多尝试两次执行下面的命令,后面下载时会利用前面的缓存接着下载,这样就可能成功,我就是这样操作的。
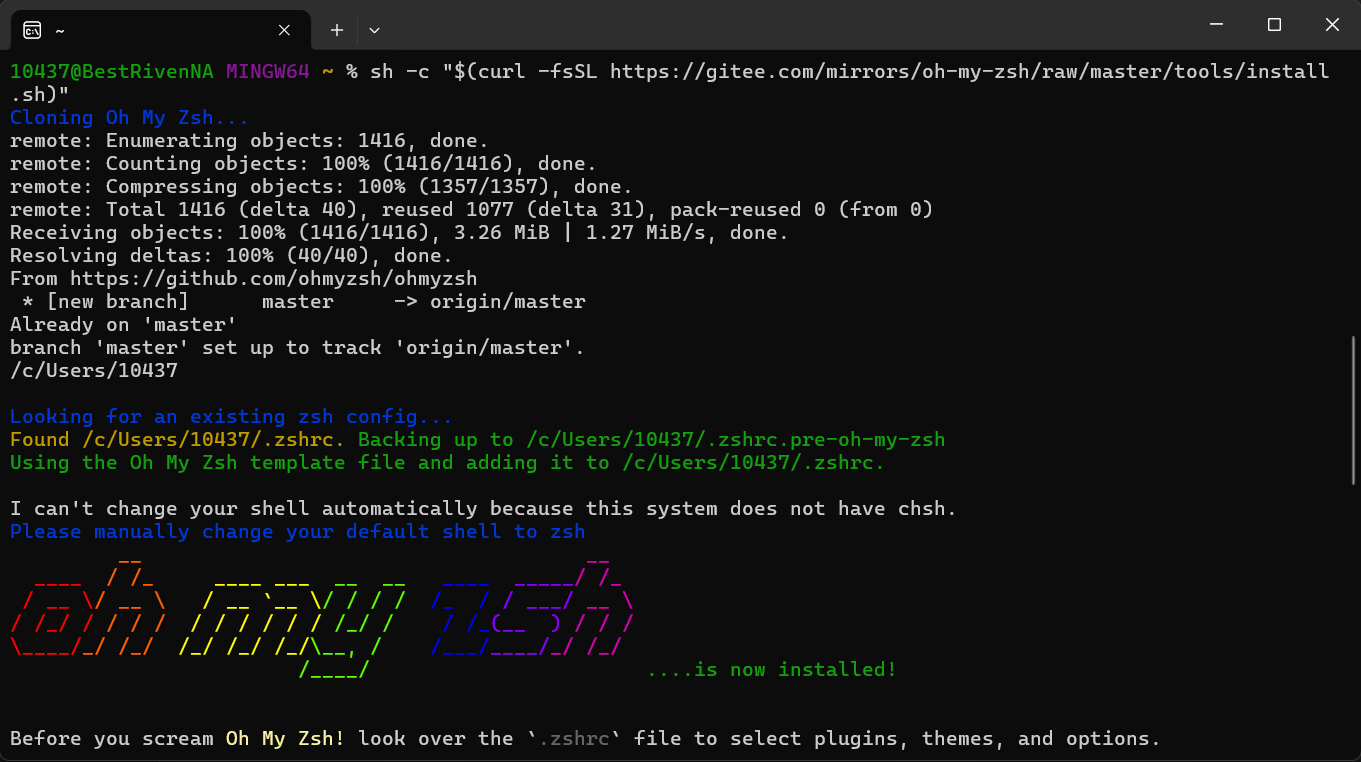
$ sh -c "$(curl -fsSL https://gitee.com/mirrors/oh-my-zsh/raw/master/tools/install.sh)"
注意
如果在线安装总是有问题,那就前往Oh-My-Zsh仓库下载安装包。放到用户下,同AppData同级,重命名为.oh-my-zsh。
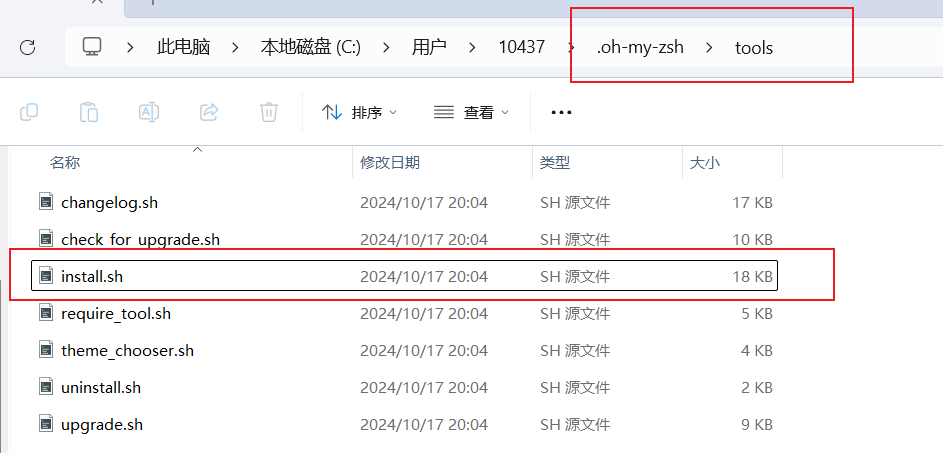
在下面的截图中也可以看到,我刚刚通过在线安装方式获取到的安装脚本install.sh,安装脚本执行后其实也是下载oh-my-zsh仓库中的文件放到了用户目录下的.oh-my-zsh的文件夹中。
下载的解压之后,得到的.oh-my-zsh文件夹,里面有一个tools子文件夹,在这个目录中有install.sh安装脚本,在命令行通过sh install.sh执行这个脚本即可完成安装。
推荐:前往Oh-My-Zsh仓库 github
推荐:前往Oh-My-Zsh仓库 gitee


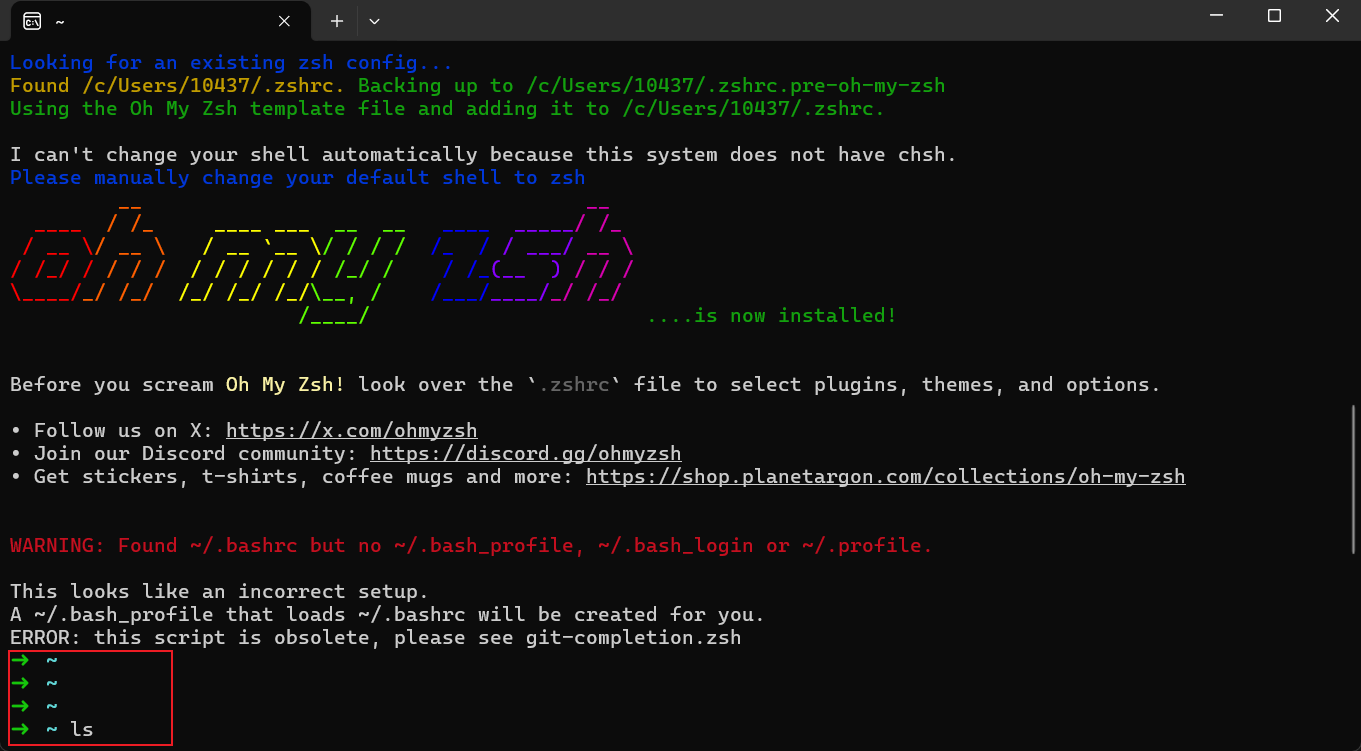
红色的警告信息不用管,那是因为你在家目录下还没有对
bash做配置文件.bashrc或者其他相关的个性化配置文件等。可以看到,成功安装后,左边的提示命令符变成箭头图标了。

Oh-My-Zsh主题 提示
通过上面的安装,已经获得了Oh-My-Zsh提供的所有主题以及插件等。接下来可以自由选择性地配置自己想要的主题了。
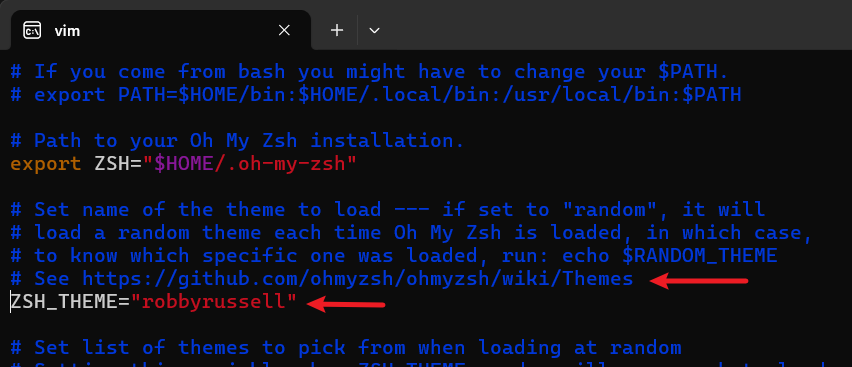
只需要在.zshrc配置文件的ZSH_THEME字段指定.oh-my-zsh目录下的themes文件夹中的主题文件名称即可启用指定的内部扩展主题。
关于主题名称和示例,请看这里:内部扩展主题示例,想要安装更多外部主题请看这里: 外部扩展主题,每个外部扩展主题示例下面有对应存储仓库的链接,点击链接进入该主题的存储仓库,会有相应的安装教程!
zsh的配置文件$ vim ~/.zshrc
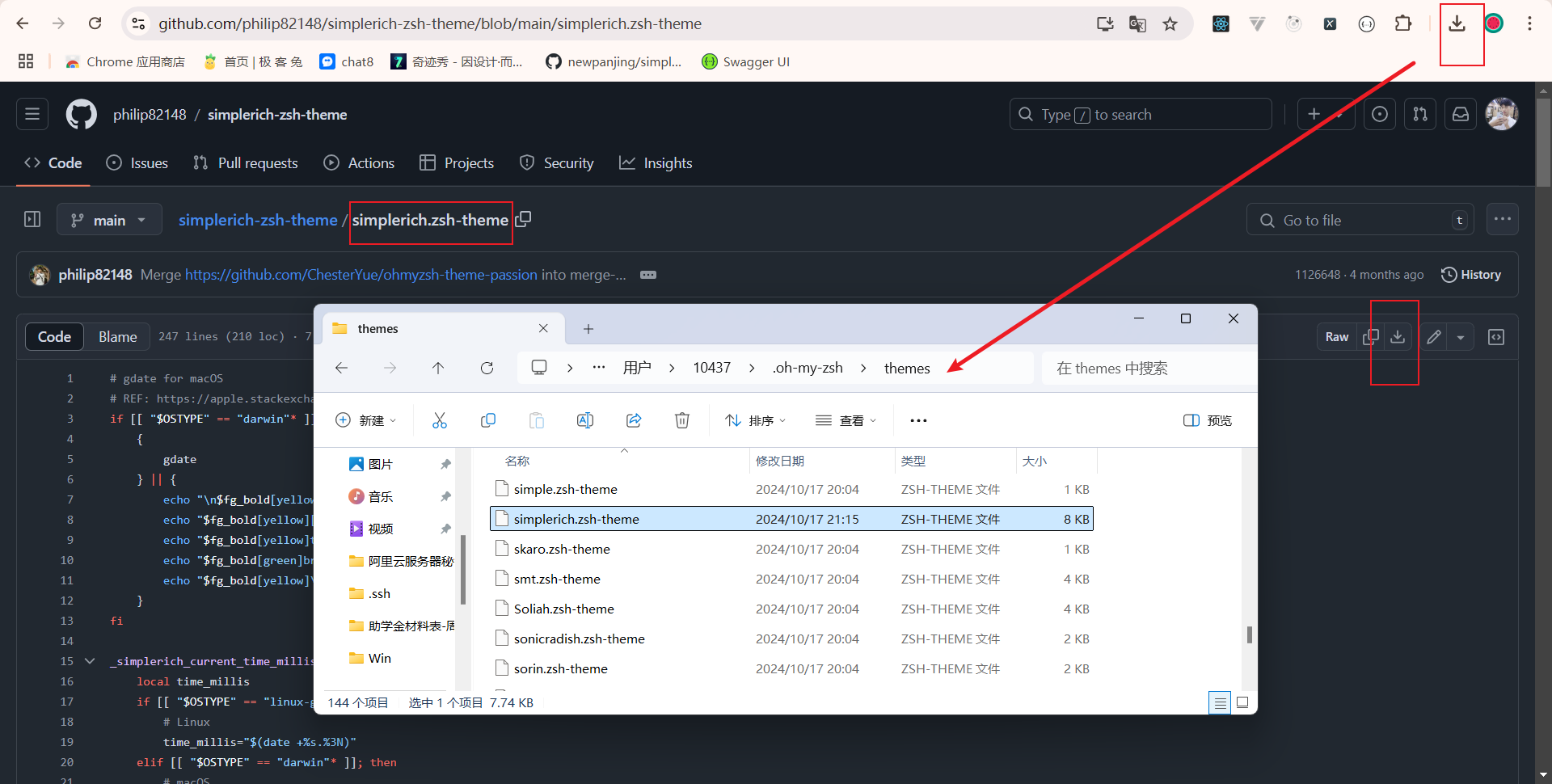
克隆(github下载)主题仓库到本地,或者直接下载主题仓库中提供的 xxx.zsh-theme这个文件,免得浪费时间下载一个仓库大半天,然后将
*.zsh-theme的主题文件,放到.oh-my-zsh目录下的themes文件夹中,文件名(不含后缀)作为主题名称配置到~/.zshrc文件中的ZSH_THEME字段即可。

在
~/.zshrc配置文件中配置了ZSH_THEME主题的字段后,要使用命令source ~/.zshrc重新加载一下配置文件。
说明
Oh-My-Zsh提供了两种插件,一种是内置提供的插件,放在 ~/.oh-my-zsh/plugins 目录中;第二种是自定义或第三方扩展插件,应该放在 ~/.oh-my-zsh/custom/plugins 目录中。
Oh-My-Zsh提供了全局环境变量$ZSH_CUSTOM 表示 自定义插件放置路径,即~/.oh-my-zsh/custom。
插件可以配置多个,在plugins的列表里面里面添加,以空格分隔开就行了。
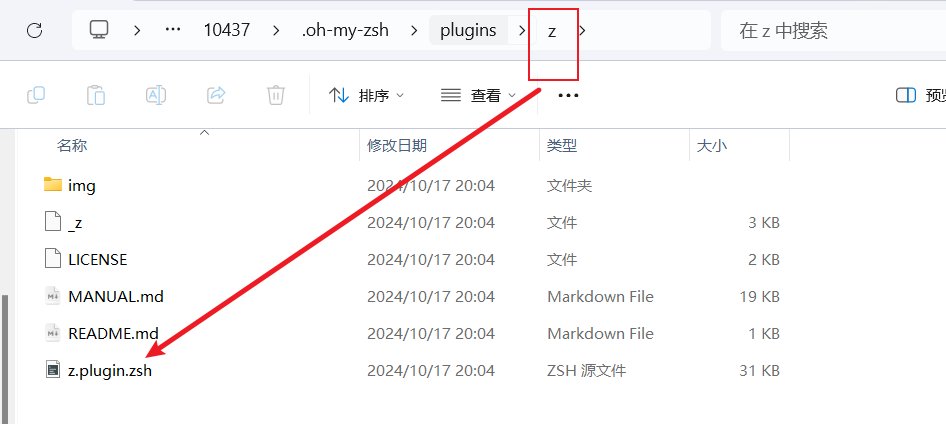
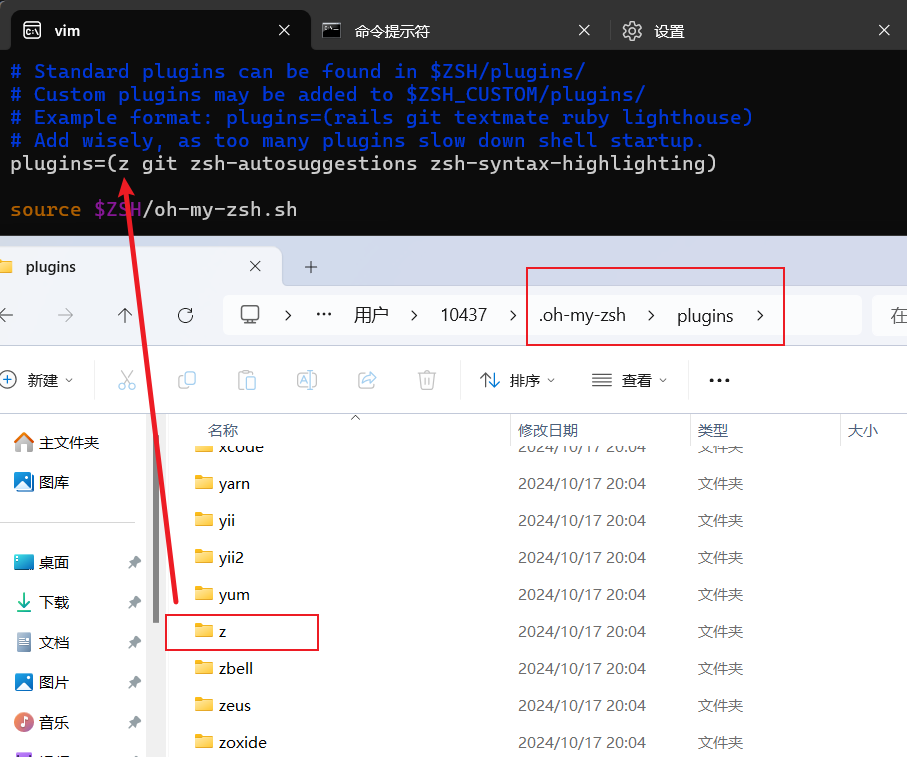
注意:插件的名称是插件所在目录的名称,如下图所示!
下面通过两个例子来演示如何安装第三方扩展插件。
插件配置只需要填写
插件所在目录即可,默认约定插件目录名称就是插件名称,实际的插件名称应该以.plguin.zsh结尾。

找到
~/.oh-my-zsh/plugins中的插件名称,添加到~/.zshrc中的plugins字段进行配置即可。
z和git都是内置的,z用于直达之前cd过的目录。

可以通过
git克隆到自定义插件目录中,也可以到github上面去手动下载后,解压缩之后将资源放在自定义插件目录中。
# zsh-syntax-highlighting
$ git clone https://gitee.com/mirrors/zsh-syntax-highlighting.git ${ZSH_CUSTOM}/plugins/zsh-syntax-highlighting
# zsh-autosuggestions
$ git clone https://gitee.com/mirrors/zsh-autosuggestions.git ${ZSH_CUSTOM}/plugins/zsh-autosuggestions
zsh-autosuggestions(提示插件),会自动提示之前输入过的
zsh-syntax-highlighting(语法高亮),如果输入指令是正确的会高亮提示,这两个需要安装。(上图已先配置)
提示
.oh-my-zsh目录下的plugins和themes是oh-my-zsh自带提供的所有配套插件和主题,可以选择性地配置才能启用。
.oh-my-zsh目录下的custom文件中的plugins和themes是第三方自定义插件和主题的存放目录。
在~/.zshrc中配置的插件和主题,会优先从内置插件和主题从寻找,没有的话再找自定义插件,找不到的话会提示没有配置。
提示
参考来源: 前往官网查看
在开启一个zsh终端实例的时候,会随机从主题资源中应用一个主题样式。只需要配置~/.zshrc文件中的ZSH_THEME="random"即可。
通过
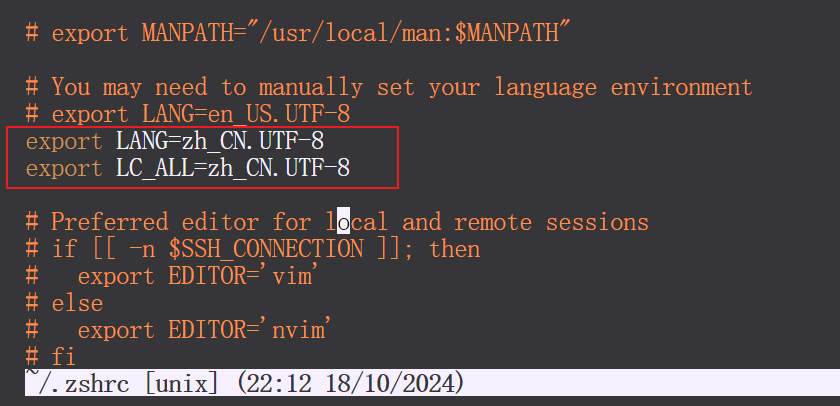
vim ~/.zshrc添加下面的配置
export LANG=zh_CN.UTF-8
export LC_ALL=zh_CN.UTF-8重新加载一下配置文件:
source ~/.zshrc

如果再不显示中文, 就设置终端的
外观 > 语言 & 字体
github 仓库 在使用 Git 之前,需要配置你的用户名和邮箱地址。这些信息会与每次提交的记录绑定。
$ git config --global user.name "你的用户名"
$ git config --global user.email "你的邮箱"
--global表示这两个设置将应用于你所有的 Git 仓库。如果你想为某个特定仓库使用不同的用户名或邮箱,可以在仓库目录下不加 --global 进行设置。
可以通过以下命令查看当前的配置:
$ git config --listGitHub 仓库 仓库创建完成后,复制仓库的
ssh地址。
$ git init$ git remote add githubware 仓库的ssh连接地址
$ git remote -vssh 认证方式 可以通过
HTTP的方式连接提交,但是每次都需要认证填写密码,这就很不方便。ssh只需要配置好秘钥,每次即可直接提交。
如果已经生成过密钥对,则将
~/.ssh/*.pub【公钥】文件内容复制到github的个人设置中配置秘钥即可。【私钥】是本地用来跟服务器建立安全连接时验证【秘钥对】使用的,不能反过来。
配置秘钥有两种签名算法,一种是
ed25519旧,一种是rsa新,任选一种,最终都可以生成一个公钥和私钥。
$ ssh-keygen -t rsa -b 4096 -C "你的github电子邮箱"
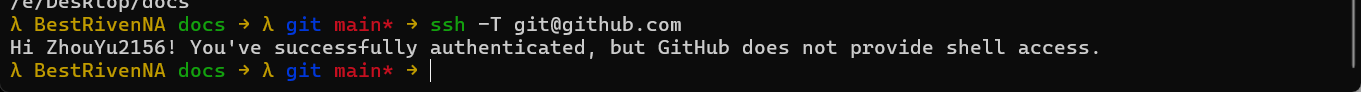
$ cat ~/.ssh/xxx.pub # 复制这个文件的内容添加到github的个人配置中ssh 连接 
如果连接成功,你会看到 GitHub 的欢迎信息。
$ echo "Hello world" > README.md
$ git add .
$ git commit -m "initial repo"
$ git push githubware main
# 如果失败,可以看一下本地仓库的分支是否不对
$ git reflog
# 不对的话,可以切换到正确的分支
$ git branch -m master main
$ git pull githubware main --allow-unrelated-histories # 合并无关历史至此就完成了
git关联github仓库的配置。